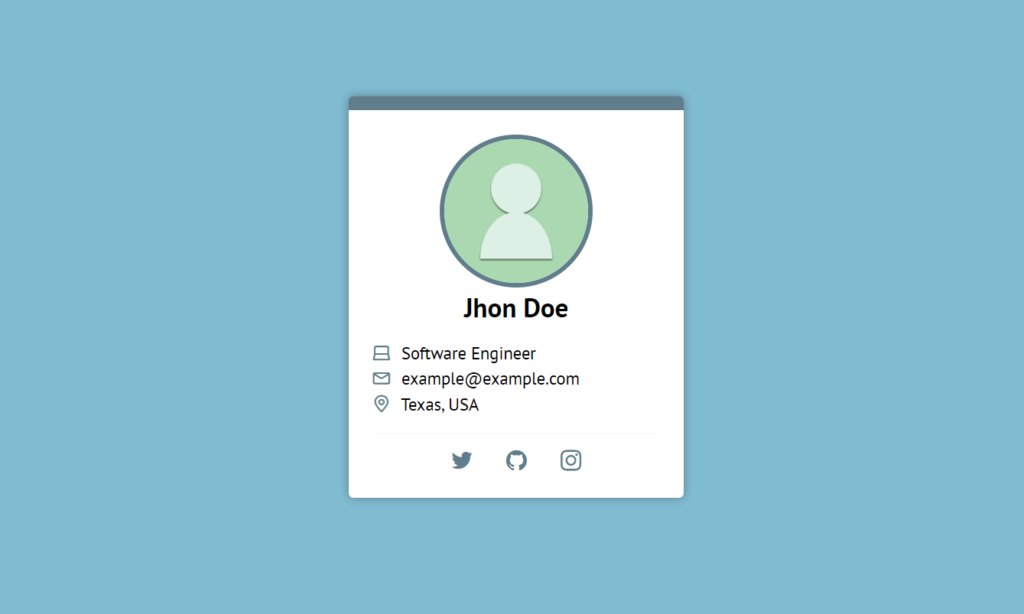
We often need to create a Profile Card for our website or web app. In this blog, let’s try to create a profile card using HTML and CSS.
First of all, we create a container (profile-card), which represents the whole card.
HTML
<div class="profile-card"> <!-- Content --> </div>
CSS
/* Profile Card CSS */
.profile-card {
border-top: 15px solid #607D8B;
background-color: white;
width: 300px;
padding: 25px;
border-radius: 5px;
box-shadow: 0 0 10px #607D8B;
}For icons, I have used LineIcons here. CDN link:
<link href="https://cdn.lineicons.com/3.0/lineicons.css" rel="stylesheet">Here, I have divided the card into three parts. That is:
- head (
profile-card-head) - description (
profile-card-details) - social links (
social-links)
Let’s see the HTML and CSS code of these three.
HTML
<div class="profile-card">
<!-- Part One -->
<div class="profile-card-head">
<img src="avatar.png" alt="Jhon Doe">
<h3>Jhon Doe</h3>
</div>
<!-- Part Two -->
<div class="profile-card-details">
<span><i class="lni lni-laptop"></i> Software Engineer</span>
<span><i class="lni lni-envelope"></i> [email protected]</span>
<span><i class="lni lni-map-marker"></i> Texas, USA</span>
</div>
<!-- Part Three -->
<div class="social-links">
<a href="#"><i class="lni lni-twitter-original"></i></a>
<a href="#"><i class="lni lni-github-original"></i></a>
<a href="#"><i class="lni lni-instagram-original"></i></a>
</div>
</div>CSS
/* Profile Card Head CSS */
.profile-card-head {
text-align: center;
}
.profile-card-head img {
width: 150px;
height: 150px;
object-fit: cover;
border-radius: 100%;
border: 5px solid #607D8B;
}
.profile-card-head h3 {
font-size: 28px;
}
/* Profile Card Details CSS */
.profile-card-details {
margin: 20px 0;
display: flex;
flex-direction: column;
gap: 5px;
}
.profile-card-details span {
font-size: 18px;
}
.profile-card-details span i {
padding-right: 7px;
font-weight: 700;
color: #607D8B;
}
/* Social Profile CSS */
.profile-card .social-links {
padding-top: 15px;
margin-top: 15px;
border-top: 1px solid #f6f6f6;
display: flex;
justify-content: center;
gap: 35px;
}
.profile-card .social-links a {
font-size: 22px;
color: #607D8B;
}To see the complete demo code of this card. Check this GitHub link.
Remember, this is not the only way to create a profile card. It’s totally up to you.
Happy Learning 🙂
Happy Coding 🙂